resellermaster
New member
Hello there,
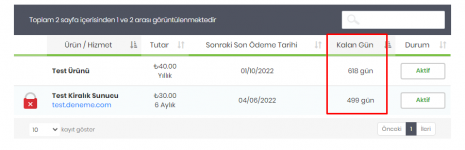
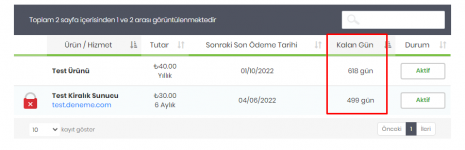
I share the code I made for a friend, showing the remaining days of the product.
You should replace the code with the code in templates / theme / clientareaproducts.tpl. (Since there may be various arrangements from theme to theme, backup should be taken and the code I provided should be replaced with the equivalent code.)

Note: WHMCS 8.1 and 7.10.2 have also been tested.
Best regards,
ResellerMaster
I share the code I made for a friend, showing the remaining days of the product.
You should replace the code with the code in templates / theme / clientareaproducts.tpl. (Since there may be various arrangements from theme to theme, backup should be taken and the code I provided should be replaced with the equivalent code.)

PHP:
{include file="$template/includes/tablelist.tpl" tableName="ServicesList" filterColumn="5" noSortColumns="0"}
<script type="text/javascript">
jQuery(document).ready( function ()
{
var table = jQuery('#tableServicesList').removeClass('hidden').DataTable();
{if $orderby == 'product'}
table.order([1, '{$sort}'], [4, 'asc']);
{elseif $orderby == 'amount' || $orderby == 'billingcycle'}
table.order(2, '{$sort}');
{elseif $orderby == 'nextduedate'}
table.order(3, '{$sort}');
{elseif $orderby == 'domainstatus'}
table.order(4, '{$sort}');
{/if}
table.draw();
jQuery('#tableLoading').addClass('hidden');
});
</script>
<div class="table-container clearfix">
<table id="tableServicesList" class="table table-list hidden">
<thead>
<tr>
<th></th>
<th>{$LANG.orderproduct}</th>
<th>{$LANG.clientareaaddonpricing}</th>
<th>{$LANG.clientareahostingnextduedate}</th>
<th>Kalan Gün</th>
<th>{$LANG.clientareastatus}</th>
<th class="responsive-edit-button" style="display: none;"></th>
</tr>
</thead>
<tbody>
{foreach key=num item=service from=$services}
{assign var="tarih3" value= $smarty.now|date_format:"%D"}
{assign var="tarih1" value= $tarih3|strtotime}
{assign var="tarih2" value= $service.normalisedNextDueDate|strtotime}
{assign var="kalantarih" value=$tarih2 - $tarih1}
<tr onclick="clickableSafeRedirect(event, 'clientarea.php?action=productdetails&id={$service.id}', false)">
<td class="text-center{if $service.sslStatus} ssl-info{/if}" data-element-id="{$service.id}" data-type="service"{if $service.domain} data-domain="{$service.domain}"{/if}>
{if $service.sslStatus}
<img src="{$service.sslStatus->getImagePath()}" data-toggle="tooltip" title="{$service.sslStatus->getTooltipContent()}" class="{$service.sslStatus->getClass()}"/>
{elseif !$service.isActive}
<img src="{$BASE_PATH_IMG}/ssl/ssl-inactive-domain.png" data-toggle="tooltip" title="{lang key='sslState.sslInactiveService'}">
{/if}
</td>
<td><strong>{$service.product}</strong>{if $service.domain}<br /><a href="http://{$service.domain}" target="_blank">{$service.domain}</a>{/if}</td>
<td class="text-center" data-order="{$service.amountnum}">{$service.amount}<br />{$service.billingcycle}</td>
<td class="text-center"><span class="hidden">{$service.normalisedNextDueDate}</span>{$service.nextduedate}</td>
<td class="text-center">{$kalantarih/(60*60*24)} gün</span></td>
<td class="text-center"><span class="label status status-{$service.status|strtolower}">{$service.statustext}</span></td>
<td class="responsive-edit-button" style="display: none;">
<a href="clientarea.php?action=productdetails&id={$service.id}" class="btn btn-block btn-info">
{$LANG.manageproduct}
</a>
</td>
</tr>
{/foreach}
</tbody>
</table>
<div class="text-center" id="tableLoading">
<p><i class="fas fa-spinner fa-spin"></i> {$LANG.loading}</p>
</div>
</div>Note: WHMCS 8.1 and 7.10.2 have also been tested.
Best regards,
ResellerMaster